Многие компании сейчас занимаются созданием своих метавселенных, хотя до сих пор нет концепций и стандартов того, как она должна выглядеть. Судя по новостям, некоторые первопроходцы даже уже передумали и начали закрывать мета-проекты и массово увольнять сотрудников. «Северсталь-инфоком» предпочитает держать руку на пульсе ИТ-трендов не только в теории, почитывая заголовки, но и на практике. Я, Максим Паршонок, занимаюсь разработкой дополненной и виртуальной реальности. Сегодня расскажу, как мы делаем свою метавселенную.
Почему мы стали делать мультиплеер
Честно говоря, нам почему-то неловко так её называть, поэтому внутреннее название нашей метавселенной чуть скромнее — мультиплеер. Сделали мы его, потому что хотим проверить, какие возможности может дать бизнесу и промышленности такое корпоративное приложение.
Те, кто читают нас регулярно, знают, что мы любим вначале попробовать готовые решения, а потом, как правило, пилим своё. Но тут мы решили сделать своё сразу, а не использовать одно из существующих решений, и вот почему. Во-первых, существующие аналоги не удовлетворяют всем нашим требованиям по функциональности и безопасности. А во-вторых, это достаточно интересная задача для RnD.
Раньше наша команда делала преимущественно локальные VR-тренажеры и не имела опыта работы с мультиплеером и всем, что с этим связано. Сейчас, благодаря опыту разработки простого многопользовательского приложения, мы ведём разработку мультиплеерных VR-тренажеров, которые смогут проходить совместно несколько человек. Круто же!
Наша цель: виртуальные тусовки
Основой задачей была разработка прототипа многопользовательского приложения для конференций и встреч в виртуальном пространстве. Если он окажется удачным, то в дальнейшем сможет стать более крупным и проработанным приложением с большим количеством возможностей.
Основные функции, которые мы хотели заложить в мультиплеер:
-
Текстовый чат.
-
Голосовой чат.
-
Доска для рисования.
-
Прикрепление файла и его демонстрация.
-
Создание персональных комнат.
-
Создание пользовательских аватаров.
-
Кросс-платформенность: возможность участникам подключаться с различных платформ (PC, VR, Android, Web).
Во многом при выборе функциональности мы опирались на уже существующие аналоги. Из их возможностей мы оставили те, которые обязательно должны быть реализованы для нормального общения и при этом не потребуют больших затрат на разработку, так как мы всё же делаем прототип.
Выбор инструментария для разработки
С какими-то инструментами мы определились сразу, другие пришлось менять и искать в процессе создания приложения.
Движком для реализации основного приложения выбрали Unreal Engine (UE) 5. Этот инструмент мы знаем довольно неплохо, поскольку долгое время использовали Unreal Engine 4 и создали с его помощью множество проектов. Изучение новых возможностей движка стало отдельной интересной задачей, ведь в пятой версии появилось множество интересных инструментов и красивый интерфейс. Помимо того, что UE был нам знаком, его функциональность практически полностью покрывала те задачи, которые мы перед собой поставили: он умеет работать с VR, хорош для создания красивых 3D-симуляций, может быть производительным на слабых машинах и вот это вот всё.
Для реализации задуманной функциональности с комнатами требуется выделенный сервер. UE может создать выделенный сервер, правда для этого не подойдет движок, который вы можете скачать из официального магазина. Придётся собирать свой из исходников, поэтому подготовьте заранее 250 Гб свободного пространства на быстром SSD, иначе сборка займет вечность. Ещё одна проблема с выделенным сервером на UE заключается в том, что запущенный сервер может обрабатывать только одну виртуальную комнату. То есть для создания и использования комнат требуется отдельное приложение, которое будет запускать экземпляры UE-сервера, работать с аккаунтами и тому подобное. Мы назвали его Match Making Server.
Match Making Server написан на Node JS. Он использует Mongo DB для локального хранения информации о зарегистрированных пользователях (например, данные об аватаре, о типе пользователя) и комнатах. Для авторизованного доступа у нас добавлен JWT. Match Making Server реализует Web API-интерфейс, позволяющий пользователям регистрироваться, авторизоваться, создавать комнаты и подключаться к ним.
Детали разработки нашей метавселенной для виртуальных встреч сотрудников
Итак, мы имеем сервер на Ubuntu, на котором крутится Match Making Server и запускаются экземпляры UE-сервера. Теперь можно приступить к реализации остальных функций проекта.
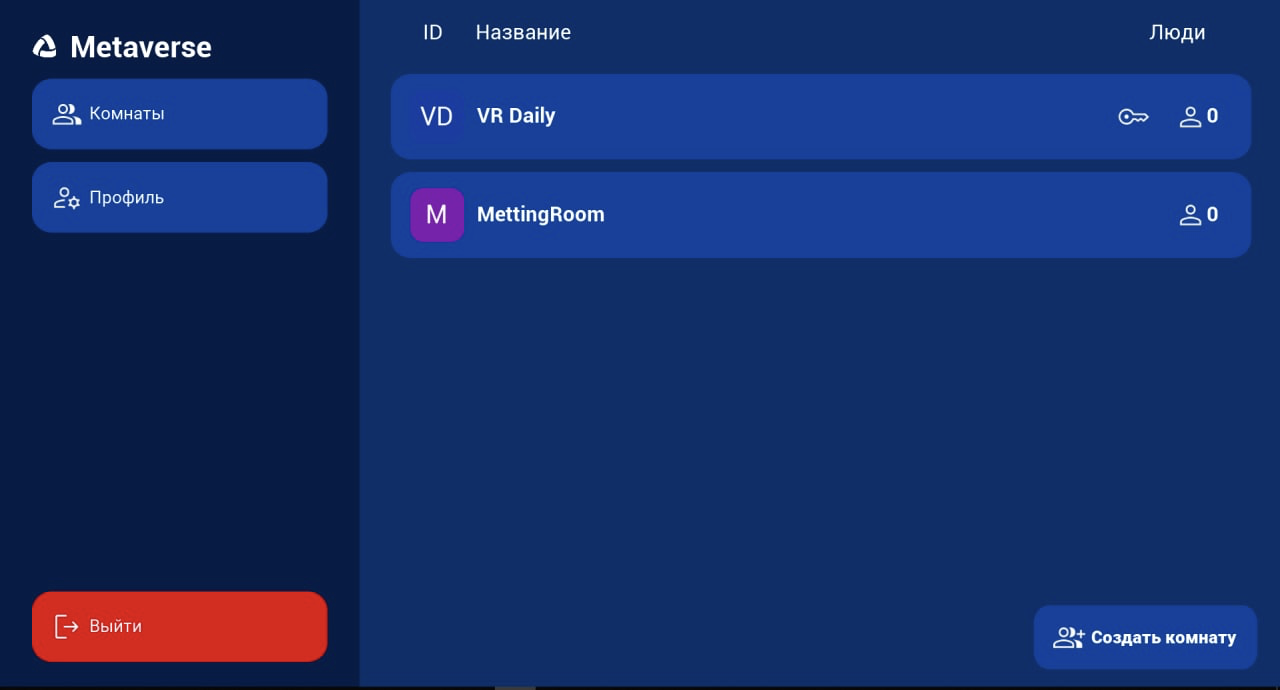
Комнаты
После регистрации и авторизации пользователь может присоединиться к существующим комнатам или создать свою. При создании новой комнаты Match Making Server запускает новый экземпляр UE-сервера и возвращает клиенту ссылку для подключения к нему.
Помимо создания комнат надо бы предусмотреть и их удаление. Сейчас мы решаем эту задачу очень простым способом: удаляем комнату и соответствующий экземпляр UE-сервера, когда вышли все пользователи.

Копия конференц-зала московского офиса «Северстали»
Аватары
На момент создания прототипа мы не определились с тем, какие типы аватаров подойдут лучше: фотореалистичные или стилизованные. У каждого из них есть свои плюсы и минусы в использовании. Прорабатывали оба варианта.
Стилизованные аватары мы делали на стороннем решении для генерации Full Body- и Half Body-модели персонажа — это приложение Ready Player Me. Оно позволяет создавать аватаров по фотографии или без неё, довольно гибко их настраивать.
Кроме того, большим плюсом было готовое SDK для UE, что позволило нам быстро интегрировать это решение.

Фотография...

...и аватар
Для фотореалистичных аватаров мы пробовали разный подход. Главное, что мы хотели, это сделать персонажей узнаваемыми. Для этого мы пытались применить разные инструменты, например Character Creator 3 с плагином Headshot с последующей доработкой в Blender. В итоге остановились на Union Avatars с доработкой в «Блендере». Получилось вот что:

Аватар 2. Реалистичный
Аватар после своего создания или выбора сохраняется на сервере с привязкой к пользователю. При авторизации пользователя он будет подставлен автоматически.
Чат с подключением из браузера
Чат у нас и текстовый, и голосовой. Мы его достаточно просто реализовали с помощью уже готовых функций UE, и всё прекрасно работало, пока мы не попытались интегрировать его с браузером.
Мы хотели, чтобы клиенты из браузера слышали клиентов из UE, имели с ними общий чат и видели, что происходит в комнате. С такими запросами существующие функции движка уже не могли нам помочь. Пришлось искать другое решение.
Им оказалась технология WebRTC. И хоть изначально она была рассчитана на соединения типа точка-точка и peer-to-peer, существует несколько готовых реализаций WebRTC-серверов, организующих сложные групповые конференции между разными браузерами. Нам этот вариант отлично подходил.
Написание своего WebRTC-сервера и клиента — очень ресурсоёмкая в разработке задача, поэтому для прототипа не подходит. К тому же, в команде нет ни одного человека, кто был бы знаком с этой технологией, что ещё больше бы затянуло разработку. Поэтому мы взяли уже готовый сервер. Весь функционал, необходимый для подключения, там уже был реализован. Надо было только запустить сервер WebRTC на нашем Linux-сервере и получить ссылку на подключение к конференции через браузер.
Для работы с WebRTC в UE нужно реализовать свой клиентский код, поэтому мы выбрали обходной путь: использовали браузерное окно прямо в UE.
UE имеет встроенный браузер, но он не поддерживает работу с WebRTC, поэтому придётся использовать сторонний — мы выбрали браузер на основе Chromium Embedded Framework и обёртку для его работы в UE. Это позволило подключиться к конференции из UE, видеть и слышать пользователей из браузера, а пользователи из браузера могут слышать и видеть пользователей из UE.
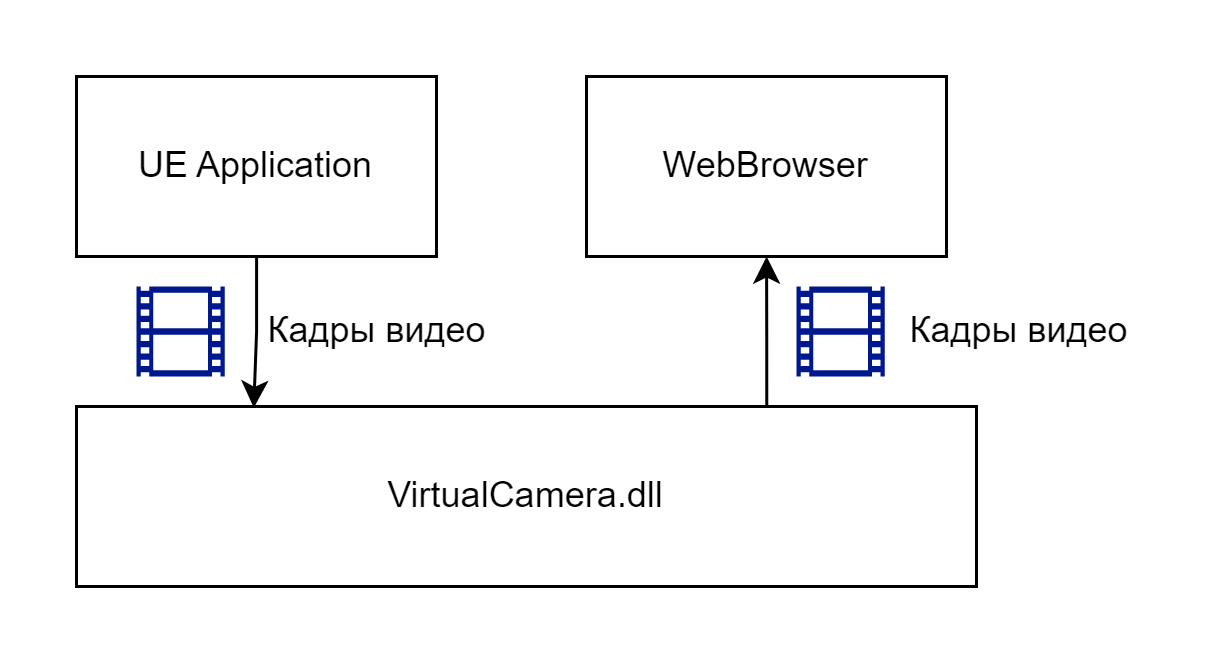
Осталась последняя проблема: клиенты из браузера не видят, что происходит в комнате. И что мы придумали? Создали виртуальную веб-камеру в UE, которая отдавала изображение в конференцию. Для этого использовали DirectShow API и готовый фильтр.
После интеграции библиотеки виртуальной камеры в UE надо отправлять изображение в эту камеру, после чего браузер внутри UE сможет ее использовать.
Так пользователи, подключённые к конференции из браузера, могут видеть то, что происходит в комнате. Кто молодцы? Мы молодцы.
Доски для рисования
Создавая доску для рисования, мы вкладывали минимальный функционал который был бы достаточным для демонстрации возможности совместного рисования. Пришлось себя притормозить, чтобы случайно не создать полноценный графический редактор внутри мультиплеера. В итоге получилась MVP-механика в MVP-проекте. Доска позволяет рисовать пятью разными цветами, выбирать толщину маркера и стирать нарисованное. Этого оказалось вполне достаточно, чтобы рисовать простые схемки.
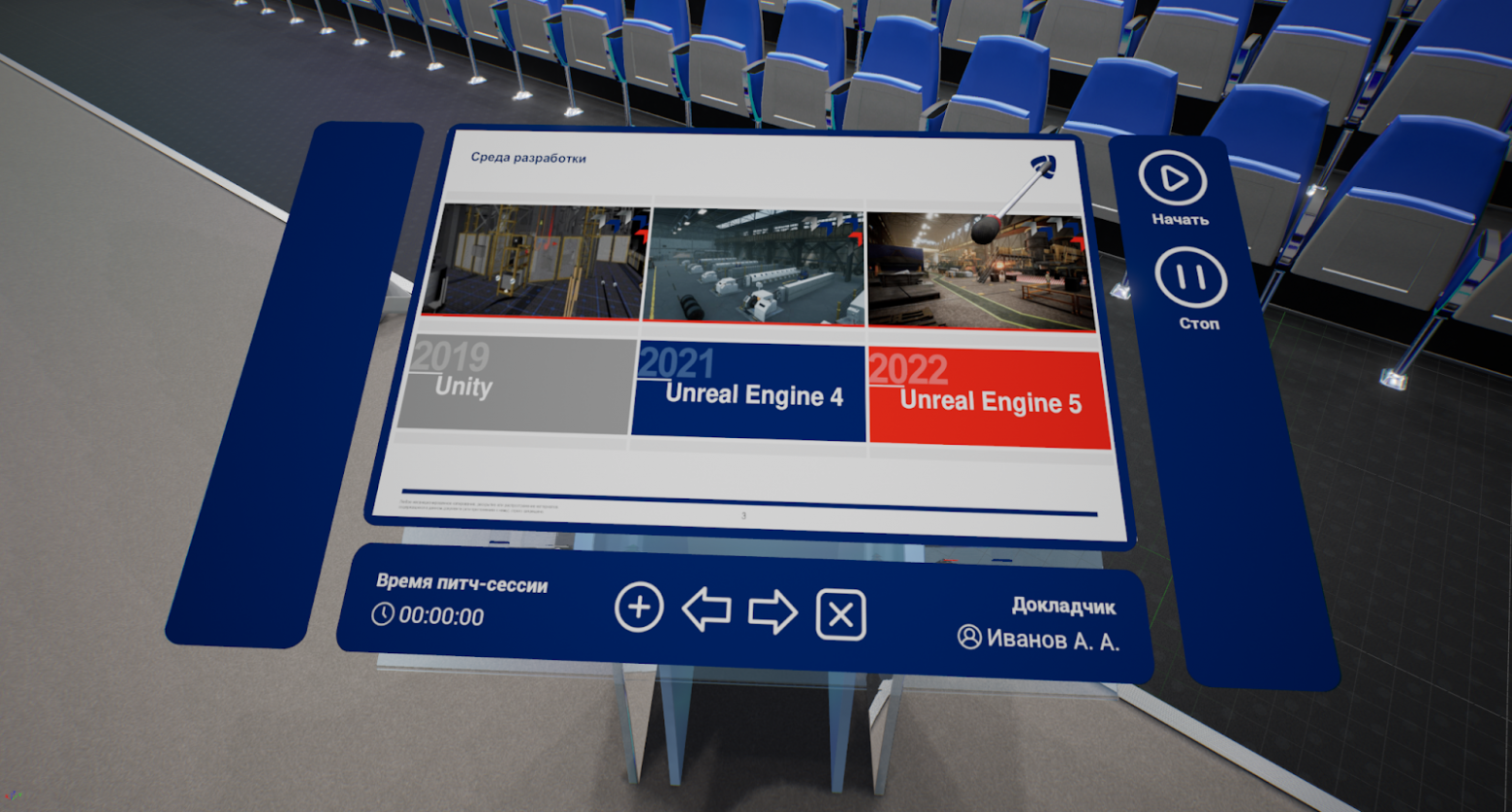
Демонстрации презентаций
Для демонстрации презентаций мы создали небольшую «админ панель», позволяющую пользователю, который подошел к кафедре на сцене, управлять показом презентации: включать и выключать показ, листать слайды.
При этом панель не доступна и не видна для остальных пользователей.
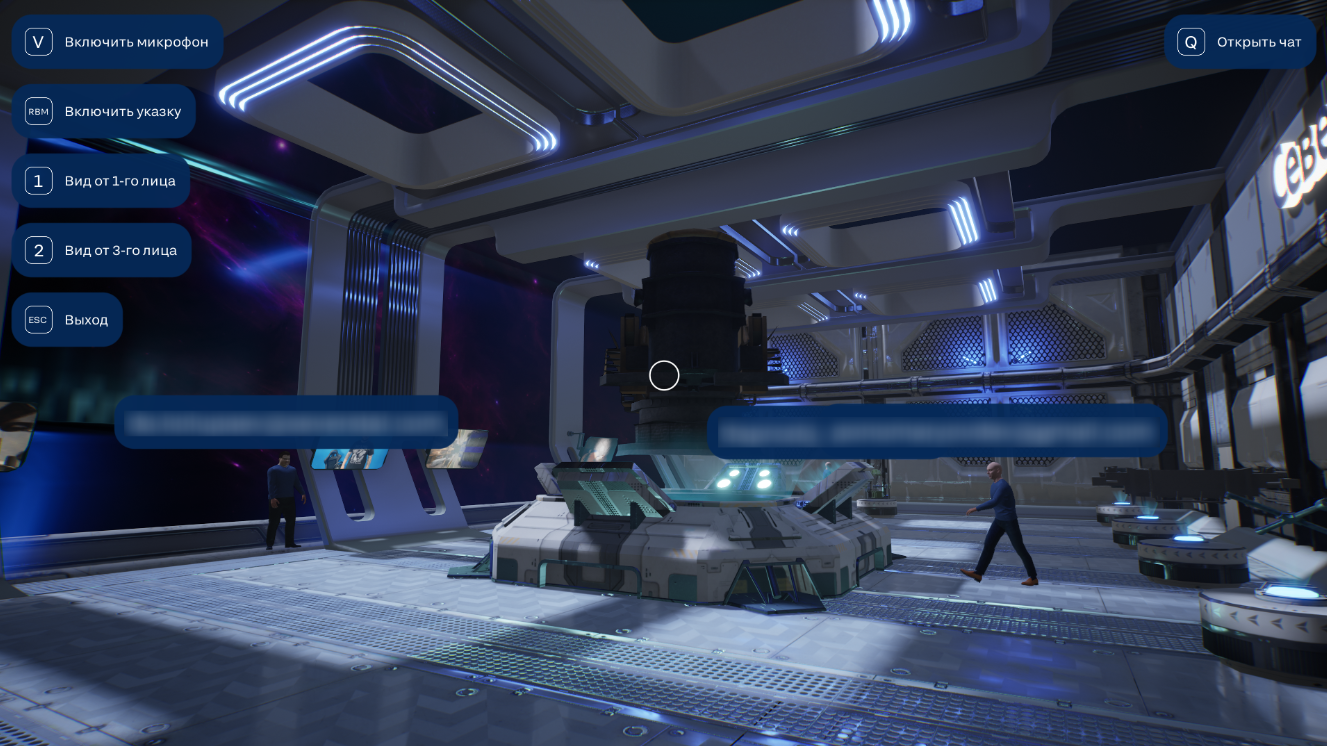
Возможности подключения как в VR, так и без него
Далеко не у всех пользователей будет в наличии VR-оборудование, поэтомы мы предусмотрели «3D-режим» прохождения. Он позволяет полноценно взаимодействовать с приложением с помощью мыши и клавиатуры как в обычной компьютерной игре.
А для пользователей, которые не имеют доступа к компьютеру или приложению, всегда есть возможность подключится с любого устройства через браузер благодаря WebRTC-серверу. Конечно, они не смогут полноценно использовать все возможности приложения, но это не помешает общению, поскольку будут доступны видео, текстовый и голосовой чаты.
Результат
В итоге мы получили MVP-прототип, позволяющий проводить полноценные встречи и выступления с задуманным функционалом. Пользователи могут выбирать аватаров из набора существующих, создавать комнаты для встреч, видеть и слышать друг друга а также писать сообщения в чат и рисовать на доске. Пользователи с VR-оборудованием могут переносить все свои движения в приложение, что очень добавляет погружения и повышает качество общения. Спикеры могут показать презентацию для всех участников. И конечно же, любой может подключится к встрече из браузера с любого устройства и быть полноценным участником событий.
Все это было не так просто реализовать, как написать буквами в статье. Но мы такое любим… непростое. А впереди нас ждёт ещё более трудный путь улучшения и доработки этого ПО до полноценного.
Развитие
Основные задачи, которые мы хотели бы решить:
-
Перейти на свой WebRTC-server. Из-за того, что были использованы некоторые готовые решения, на функционал накладываются довольно жёсткие ограничения. Мы знаем, что при своей реализации (или изменении существующей) уйдет множество проблем, например,«костыльное» использование браузера внутри UE и виртуальной веб-камеры, ведь UE-клиент сможет напрямую работать с сервером. Кроме того, не будет ограничений на количество аудио- и видео-потоков. Можно будет создать несколько виртуальных камер в UE, а также посылать звук из симуляции, а не только голоса участников.
-
Реализовать кросс-платформенность. Тут мы снова упираемся в готовые решения. Пока что некоторые из них не позволяют полноценно работать приложению на Android. Решить эту проблему позволит написание своих API и библиотек.
-
Создавать роли для пользователей. Сейчас у любого клиента нет ограничений на действия. А в идеале должно быть несколько ролей: например, модератор, спикер, слушатель. Каждому типу роли должны быть доступны свои функции.
-
Расширить функциональность. Увеличить количество механик взаимодействия, добавить жесты для 3D-режима (без использования VR), мимику, другие способы взаимодействия, новые локации и многое другое.
-
Расширить сферу применения. Метавселенная может быть не только пространством для общения, но и для работы. Например, мы мечтаем о совместном проектировании 3D-моделей, посещении копий реальных цехов, просмотре 3D-моделей реального оборудования. На металлургическом производстве есть где мета-разгуляться!